Now we have created a table with data as below. We have many techniques to send the data into the table cell but here, I am using phrase for text value to the table cell and also we can give many properties to the table cell like HorizontalAlignment, VerticalAlignment, Padding,Width etc.
- Generating PDF files using pdfkit: There are many approaches for generating PDF in python. Pdfkit is one of the better approaches as, it renders HTML into PDF with various image formats, HTML.
- .NET PDF Component - Create Convert PDF Files in C# Searches related to create pdf file c# create doc file c# create pdf file java create html c# c# itextsharp create pdf create pdf asp.net c#.
- Oct 17, 2016 Converting HTML to PDF. When converting HTML with css to pdf people often encounter to a problems, wether is the font rendering, css-float, positioning elements to problems with memory on server side. Main question is often how do i really need to.
- How to create PDF document in ASP.NET with C# Searches related to Create PDf C# create pdf c# itextsharp create pdf asp.net c# c# create pdf from html c# create pdf file c# itextsharp create pdf.
- For web developers, it's a lot easier to create a PDF from the HTML format, basically because it provides a better option to manage the PDF. For this task, the web developers use libraries like wkhtmltopdf. Wkhtmltopdf is a command line tools to render HTML into PDF using the QT Webkit rendering engine.
- A wonderful thing that I love with this is that you can do everything that you can thing off with this, create PDF forms and dynamically fill them and send to user by mail or have them to download it, create a pdf from scratch, convert HTML pages into PDF, etc etc etc, please read the documentation, it is a wonderful component.
I have the following html code:
All I want to do is to print to pdf whatever is found in the div with an id of 'pdf'. This must be done using JavaScript. The 'pdf' document should then be automatically downloaded with a filename of 'foobar.pdf'
I've been using jspdf to do this, but the only function it has is 'text' which accepts only string values. I want to submit HTML to jspdf, not text.
Lukasz Koziara13 Answers
jsPDF is able to use plugins. In order to enable it to print HTML, you have to include certain plugins and therefore have to do the following:
- Go to https://github.com/MrRio/jsPDF and download the latest Version.
- Include the following Scripts in your project:
- jspdf.js
- jspdf.plugin.from_html.js
- jspdf.plugin.split_text_to_size.js
- jspdf.plugin.standard_fonts_metrics.js
If you want to ignore certain elements, you have to mark them with an ID, which you can then ignore in a special element handler of jsPDF. Therefore your HTML should look like this:
Then you use the following JavaScript code to open the created PDF in a PopUp:
For me this created a nice and tidy PDF that only included the line 'print this to pdf'.
Please note that the special element handlers only deal with IDs in the current version, which is also stated in a GitHub Issue. It states:
Because the matching is done against every element in the node tree, my desire was to make it as fast as possible. In that case, it meant 'Only element IDs are matched' The element IDs are still done in jQuery style '#id', but it does not mean that all jQuery selectors are supported.
Therefore replacing '#ignorePDF' with class selectors like '.ignorePDF' did not work for me. Instead you will have to add the same handler for each and every element, which you want to ignore like:
From the examples it is also stated that it is possible to select tags like 'a' or 'li'. That might be a little bit to unrestrictive for the most usecases though:
We support special element handlers. Register them with jQuery-style ID selector for either ID or node name. ('#iAmID', 'div', 'span' etc.) There is no support for any other type of selectors (class, of compound) at this time.
One very important thing to add is that you lose all your style information (CSS). Luckily jsPDF is able to nicely format h1, h2, h3 etc., which was enough for my purposes. Additionalyl it will only print text within text nodes, which means that it will not print the values of textareas and the like. Example:
snrlxsnrlxThis is the simple solution. This works for me.You can use the javascript print concept and simple save this as pdf.
You can use autoPrint() and set output to 'dataurlnewwindow' like this:
cnotethegr8
As mentioned, you should use jsPDF and html2canvas. I've also found a function inside issues of jsPDF which splits automatically your pdf into multiple pages (sources)
BaptWaelsBaptWaelsif you need to downloadable pdf of a specific page just add button like this
use window.print() to print your all page not just a div
One way is to use window.print() function. Which does not require any library
Pros
1.No external library require.
2.We can print only selected parts of body also.
3.No css conflicts and js issues.
4.Core html/js functionality
---Simply add below code
CSS to
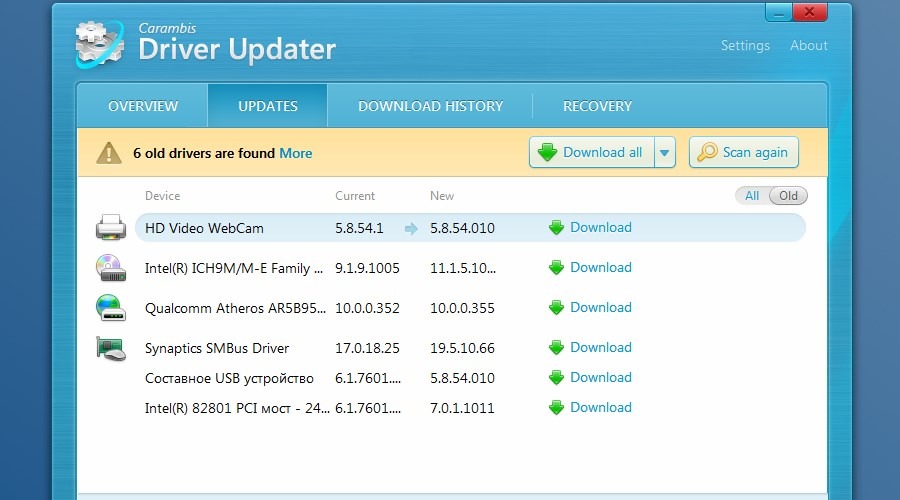
 Manually fix Atheros Drivers. To manually fix your Atheros Drivers problems you will need to search the relevant website for your drivers and, if available, download and install these drivers. Atheros doesn’t produce the Drivers themselves so you won’t find the required Drivers on their website as is the case with most manufacturers. Apr 18, 2017 How to Update Device Drivers Quickly & Easily. Tech Tip: Updating drivers manually requires some computer skills and patience. A faster and easier option is to use the Driver Update Utility for Atheros to scan your system for free. The utility tells you which specific drivers. Aug 29, 2019 Atheros Driver Installation Program is used by 6,141 users of Software Informer. The names of program executable files are AWiCMgr.exe, ACU.exe, Mimo.exe and wsimdbub.exe. This particular product is not fit to be reviewed by our informers. Atheros Driver Installation Program, free download. Atheros: Internet. 1,746,000 recognized programs - 5,228,000 known versions - Software News. Home; Updates; Internet; Atheros Driver Installation Program. Intel® PROSet/Wireless WiFi Software is recommended for end-customers, including home users and business customers who do. Atheros Driver Installation Program, free download. Atheros Driver Installation Program 10.0: Intel® PROSet/Wireless WiFi Software is recommended for end-customers, including home users and business customers who do not need advanced IT administrator tools.
Manually fix Atheros Drivers. To manually fix your Atheros Drivers problems you will need to search the relevant website for your drivers and, if available, download and install these drivers. Atheros doesn’t produce the Drivers themselves so you won’t find the required Drivers on their website as is the case with most manufacturers. Apr 18, 2017 How to Update Device Drivers Quickly & Easily. Tech Tip: Updating drivers manually requires some computer skills and patience. A faster and easier option is to use the Driver Update Utility for Atheros to scan your system for free. The utility tells you which specific drivers. Aug 29, 2019 Atheros Driver Installation Program is used by 6,141 users of Software Informer. The names of program executable files are AWiCMgr.exe, ACU.exe, Mimo.exe and wsimdbub.exe. This particular product is not fit to be reviewed by our informers. Atheros Driver Installation Program, free download. Atheros: Internet. 1,746,000 recognized programs - 5,228,000 known versions - Software News. Home; Updates; Internet; Atheros Driver Installation Program. Intel® PROSet/Wireless WiFi Software is recommended for end-customers, including home users and business customers who do. Atheros Driver Installation Program, free download. Atheros Driver Installation Program 10.0: Intel® PROSet/Wireless WiFi Software is recommended for end-customers, including home users and business customers who do not need advanced IT administrator tools.
JS code - Call bewlow function on btn click
Here is a list of the best free Video Game recording software for Windows 10/8/7.Open Broadcaster Software (OBS), NVIDIA GeForce Experience, AMD ReLive among them. Jun 22, 2018 We use a freeware called Virtualbox to run Windows XP as guest OS inside Windows 10. Windows XP supports 16-bit software. ” It usually appears when you want to try an old version of an application or game on a new OS platform which uses a different architecture. Explore Windows 10 PC gaming, laptops, and everything in between. Shop the Microsoft Store for the latest Windows 10 PC updates and any new games on PC. Open Broadcaster Software is a free and open source software to record Windows 10 games.It not only offers game recording features but also lets you stream Live videos. It is a very powerful software to record Windows 10 apps and is intended to capture every frame of gameplay. 
Note: Use !important in every css object
Example -
If you want to export a table, you can take a look at this export sample provided by the Shield UI Grid widget.
It is done by extending the configuration like this:
i use jspdf and html2canvas for css rendering and i export content of specific div as this is my code
Reegan MirandaI was able to get jsPDF to print dynamically created tables from a div.
Works great with Chrome and Firefox.. formatting is all blown up in IE.
I also included these:
- No depenencies, pure JS
This served me for years now:
LukasLukasTo capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span
In order to implement it you will need to first get an app key and secret and download the (free) SDK.
And now an example.
Let's say you have the HTML:
To capture what is under the features id you will need to:
Please note the target: #feature. #feature is you CSS selector, like in the previous example. Now, when the page is loaded an image screenshot will now be created in the same location as the script tag, which will contain all of the contents of the features div and nothing else.
The are other configuration and customization you can do to the div-screenshot mechanism, please check them out here
JohnnyJohnnyUse pdfMake.js and this Gist.
(I found the Gist here along with a link to the package html-to-pdfmake, which I end up not using for now.)
After npm install pdfmake and saving the Gist in htmlToPdf.js I use it like this:
Remarks:
- My use case is to create the relevant html from a markdown document (with markdown-it) and subsequently generating the pdf, and uploading its binary content (which I can get with
pdfMake'sgetBuffer()function), all from the browser. The generated pdf turns out to be nicer for this kind of html than with other solutions I have tried. - I am dissatisfied with the results I got from
jsPDF.fromHTML()suggested in the accepted answer, as that solution gets easily confused by special characters in my HTML that apparently are interpreted as a sort of markup and totally mess up the resulting PDF. - Using canvas based solutions (like the deprecated
jsPDF.from_html()function, not to be confused with the one from the accepted answer) is not an option for me since I want the text in the generated PDF to be pasteable, whereas canvas based solutions generate bitmap based PDFs. - Direct markdown to pdf converters like md-to-pdf are server side only and would not work for me.
- Using the printing functionality of the browser would not work for me as I do not want to display the generated PDF but upload its binary content.
protected by Community♦Jul 21 '16 at 8:46
Thank you for your interest in this question. Because it has attracted low-quality or spam answers that had to be removed, posting an answer now requires 10 reputation on this site (the association bonus does not count).
Would you like to answer one of these unanswered questions instead?
Not the answer you're looking for? Browse other questions tagged javascriptjspdf or ask your own question.
I want to write some String data to a pdf file programmatically, i want to know what are the C libraries that i have to use and how to use them
5 Answers
The Haru library, on sourceforge. We have had good experience with it.
Yes, you can use C++ or C or any text processing language to create PDF files. The preferred method is to go to Adobe PDF Website and get a book or the specification for the latest version of PDF. They own the language, so they are the official starting place.
Thomas MatthewsThomas MatthewsPoDoFo is a good option. Here is a discussion listing libraries for C/C++ languages.
Create Pdf Free
sventechieCreate Html Document
sventechieFree Pdf Creator
In my opinion, the best option by far is to write a LaTeX template in a file, load the file into the program, fill in the gaps with the data you want to use, save the file and compile the file with pdfTex or another LaTeX compiler. This will get you very good looking documents which are highly customizable.
If you just want to add lines and images without worrying about formatting, you can use any of the other libraries suggested in the other answers.
LaTeX is the easiest and most customizable method, though. It could be used, for example, to create professional-looking invoices and reports, like the results of medical exams.